Ultima revisión 06/04/2013
Chardin.js: Plugin jQuery para añadir instrucciones superpuestas en cualquier elemento HTML
Si en algún momento del desarrollo de una web necesitamos informar u orientar a los usuarios sobre la funcionalidad de los elementos HTML, podemos recurrir a Chardin.js.

Chardin.js es un plugin para jQuery que permite añadir, precisamente eso, instrucciones superpuestas sobre cualquier elemento HTML para ayudar a los usuarios en la navegación.
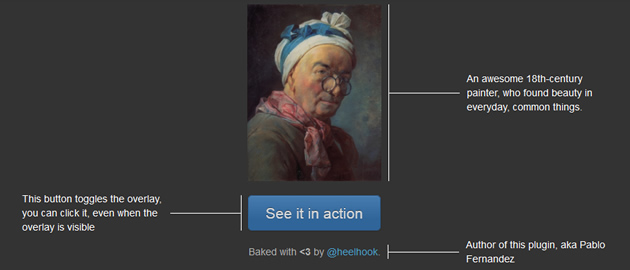
Chardin.js hace una atenuación del fondo de la página y muestra en los elementos deseados pequeñas instrucciones basadas en texto.
Las ayudas pueden ser toolTips, migas de pan, detalle de productos, burbujas o nubes, etc.
Se puede utilizar como un asistente de seguimiento (pasos guiados), un widget de Presentación de Productos, tutoriales en línea, o simplemente una introducción aminada.
En el paquete se inmcluye una demo para ayudar a los desarrolladores en la implementación del plugin en sus webs.
Utiliza la información mencionada en "atributos de datos personalizados" de los elementos dados y una vez ejecutado, las guías visuales aparecen encima de los elementos HTML sobre los que se quiere mostrar la información.
Demo y descarga: http://heelhook.github.com/chardin.js/


